【雑記】趣味のゲーム開発

ブログらしく、最近やったことや日々の所感を雑多に記そう。 近頃は久しぶりに趣味でゲームを作り始めているので、それについて。
趣味のゲーム開発
若い頃は若さによる勢いでゲームを完成させることができていたのだが、 大人になって仕事でゲームを作るようになってからは、 プライベートの開発がなかなか完成までいかなくなってしまった。
個人で作ったゲームを最後にリリースしたのはもう 7 年近くも前だ。
(それも iOS / Android のアップデートに伴う保守が面倒になって、現在は非公開)
これではいけない。
同じく途絶えていたサイトの更新も去年から再開するようになって徐々に感覚が戻ってきたので、 またゲームやら何やらを趣味でも作っていくことにした。
あれやこれやに手を出しながらのんびり気ままにやっているため、 いつ完成するか知れたものではないが、 それでも少しずつ前に進めてはいるので、きっといつかは完成すると信じたい。
音楽
ゲーム内容を固める前に、まずテーマ曲を作った。 順序がおかしい気がするが、1 人で自由にやる個人開発なので許されたい。
「世界はもはや」 というタイトルの曲にしたので、ゲームのタイトルも「世界はもはや」になるかもしれない。 (ちなみに学生時代に似たようなタイトルのゲームを作ったことがあるが、一切関係は無い)
音楽は素人なので出来栄えについては大目に見ていただきたいが、 この曲に関しては随分と手間をかけて一生懸命作った。 一生懸命作ったものには愛着がわくものだ。お前は俺が、ちゃんと使ってやるからな…。
ゲーム中には他にも何曲か用意する予定で、それらも現在制作中である。 曲の構想を練るために一時期は休みの日にずっと電子ピアノを弾いていたりした。
その過程で、「若い頃に作った曲を今の技術とセンスで作り直して入れてみようか」 という気になったので、そうするかもしれない。
イメージ:
キャラクターとストーリー
これまで自分は、ちゃんとしたキャラクターが出てきて喋ったり、 明確なストーリー構成があるようなゲームを作ってこなかった。 そういうのは手間がかかるし、自分の能力でやれる範囲を越えていたからだ。
しかしながらビデオゲームというものは、得てしてキャラクターが出てきて喋り、あまつさえストーリー構成がある ものだ。
プログラマが 1 人でゲームを作るとプリミティブで無機質なものになりがち なのだが、 人々が求めるものはもっと有機的で人間味があるものなのだ。僕だってそういうのが好きだ。
そこで今回は、「キャラクターが出てきて喋り、何かしらのストーリー構成があるゲームを作る」 という制約を自分に設けた。やったことがないことには自信が持てないものだが、 やらないままではいつまでもできるようにはならないので、逃げずに向き合おうと思う。
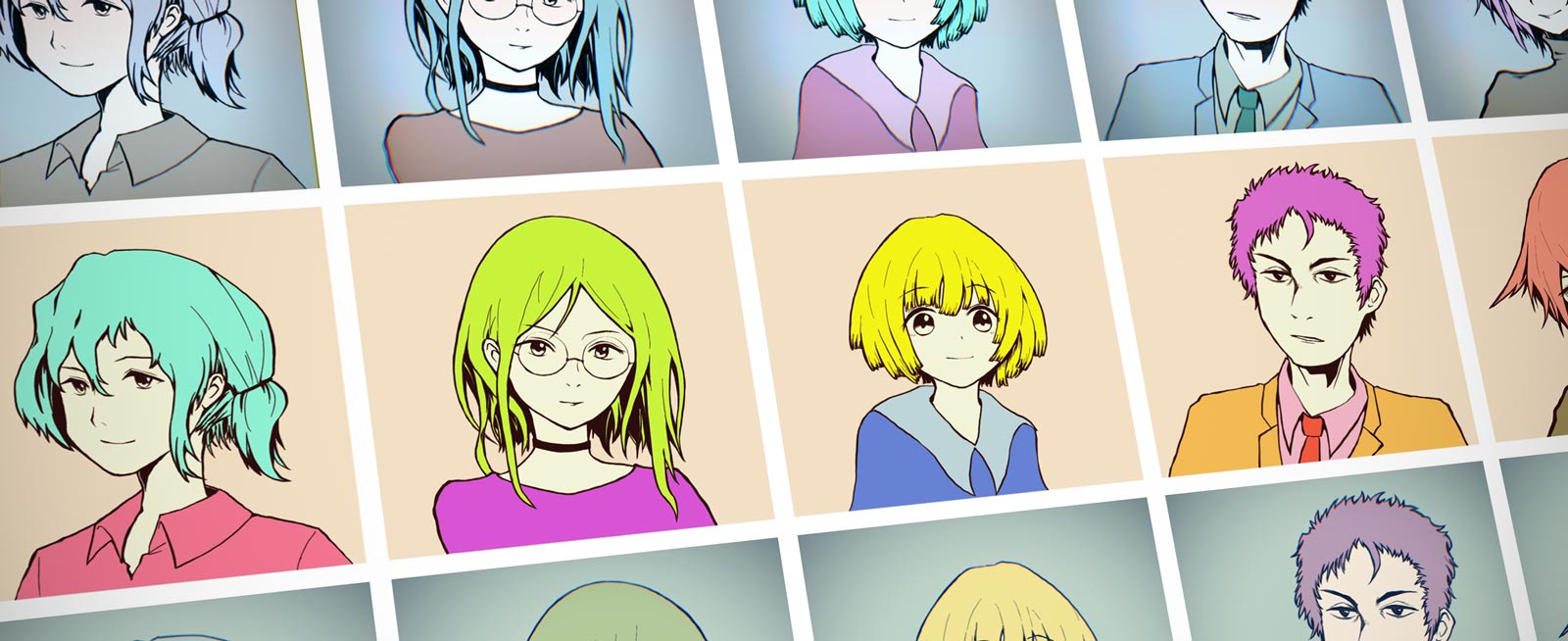
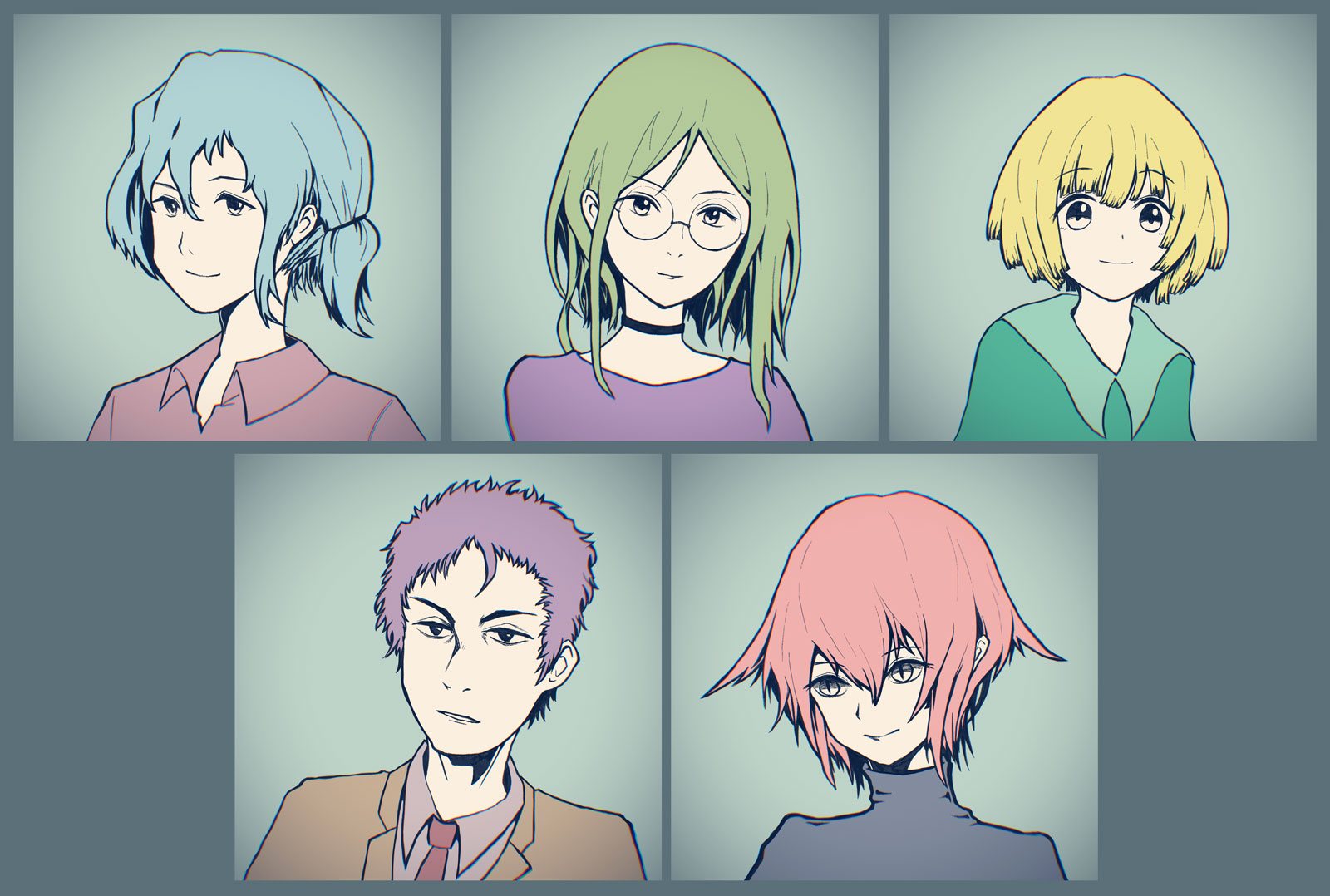
とりあえずキャラクターを考えて顔グラフィックを描いてみた。 iPad の ProCreate というアプリで、Apple Pencil を使って描いた:

iPad で描いたゲームキャラの顔グラフィック
絵は素人なので出来栄えについては大目に見ていただきたいが、 まあバストショットで小さめに表示して、あとはシェーダやプログラムの力でごまかせば、 なんとか実用には耐えるだろう。
よくある会話システム
ゲームは iOS / Android 向けの想定で、Unity で実装している。今どきはよくある話だ。
最初は自分用のフレームワークやユーティリティをちょこちょこ書いたり、 現代のモバイルデバイスと最新の Unity のパフォーマンスがどんなものかを調べるための実験をやったりなどしていたが、 その辺が落ち着いてからはまずキャラの会話システムを作ることにした:
ベタな UI ではあるが、ゲームのシナリオを表現するには基本の型と言える。ここから始めていこう。
ちなみにこういう会話システム、色んなゲームによく出てくるシンプルな UI だが、 データのインポート処理やデータモデルの実装、UI のアニメーションやシェーダによるエフェクトなど 意外とトピックがあるので、いつか初心者向けに技術記事としてまとめてもいいかもしれない。
ローポリの海
ゲームをプログラマ 1 人で作っていると、 なんか無難な背景をコスパよく用意したい、 という都合の良い欲求が出てくる。
先ほど「プログラマが 1 人でゲームを作ると無機質な〜」とか言っておいてなんだが、 「プログラマブルな映像表現」 には利点もある。 アセットの容量を小さく抑えたり、見た目のバリエーションを動的に量産できる点だ。
例えば簡単な例として 「ローポリの海」 がある。 以下は思いつきで作ってみたもの:
これは C# スクリプト上でメッシュを構築しつつ頂点カラーで色を与えて、 頂点シェーダで波打たせ、フラグメントシェーダで光らせている。 コードに与えるパラメータをいじることで見た目の雰囲気をガラッと変えることができるので、 量産がしやすくプログラマ的には都合が良い。
あまりコードだけに頼りすぎると見た目が「プログラマが作ったようなゲーム」 に偏ってしまうので注意が必要だが、コスパ命の個人開発なので、こういった技はうまく使っていきたい。
ベクタードローツール : Affinity Designer
ゲームには GUI がつきものなので、たびたび 「ちょっとした UI パーツ」 のテクスチャが欲しくなる。 例えば先ほどの会話システムで話者名を表示する部分の下地に、以下のような画像アセットが必要になったとする:

こういうちょっとした UI パーツ
恐らく世のデザイナーの多くは、こうしたベクター系の画像を Adobe の Illustrator を使って作ると思う。 自分は現在、月々 980 円 + 税を Adobe に支払って Photoshop は使えるようにしているが、Illustrator は使えない。 Adobe のソフトをもろもろ使えるプランに入ると月々 5680 円 + 税がかかるのだが、非デザイナーの自分には少々抵抗のある価格だ。
これまでは Photoshop と、Omnigraffle のような買い切りのソフトで凌いできたのだが、 いざゲームを個人で真面目に作るとなると、やはりベクタードロー系のソフトも多少使えるようになっておかなくてはな… という考えに至った。
そこで Affinity Designer という Illustrator 代替ソフトを試してみることにした。こちらは税込み 6100 円で買い切りという安心価格である。
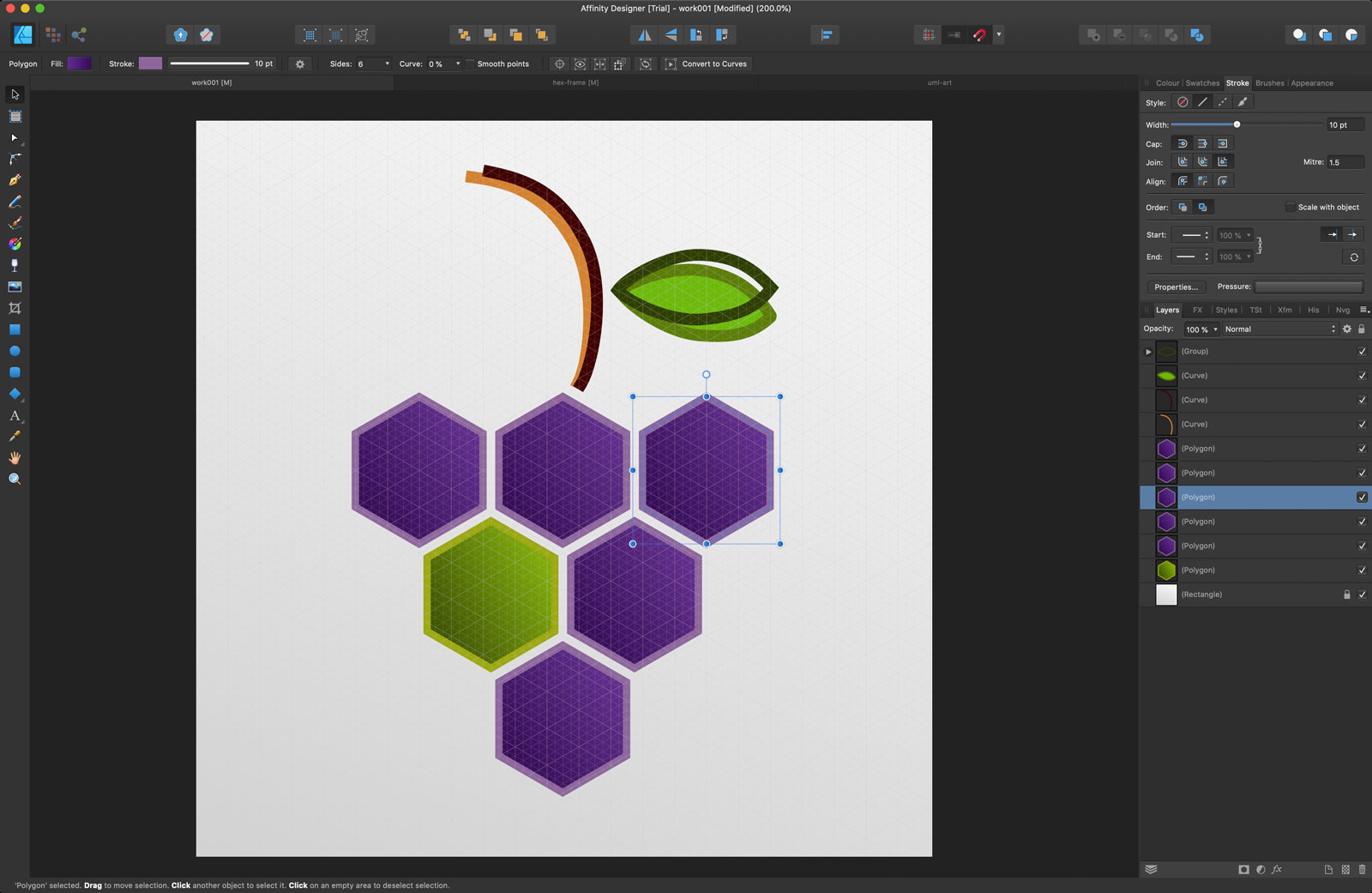
YouTube 上にあるレクチャー動画を観ながら練習したら、何となく使えるようになった:

なんか六角形を使って適当に作ってみたもの
線画的なものは iPad の Procreate で描いて、 ベクター系の画像は Affinity Designer で作り、 仕上げとかその他もろもろの画像加工は Photoshop でやれば、 2D のグラフィックスは大概どうにかなりそうである。
良い感じだ。
【おまけ】以下は Affinity Designer の練習で、適当に作ってみたもの:

テーマは「クラス設計に疲れたプログラマが見る夢」
日々やってます
というわけで、このような開発を余暇にのんびりやっている。 仕事は仕事で普通に働いているので趣味開発の進行はゆっくりにはなってしまうが、 ライフワーク的にちょっとずつ進めていきたい。
世間ではウイルスが流行っていて閉鎖的なムードもあるけど、 うつむいているばかりでは寂しいので、楽しいことや自分の好きなものを考えよう。 (幸い僕は趣味がインドアなものばかりなので、助かっているが…)

- 最近なんとなく ミリシタ というゲームの ロコ というキャラの模写をしていたのですが、 なんかとても平和な気持ちになれたので良かったです。ハト乗ってるのかわいい。



